PHP - AJAX Introduction
Các ứng dụng web sử dụng PHP thường tận dụng AJAX, cùng nhau chúng rất hữu ích để tạo ra các ứng dụng web động và tương tác. AJAX là viết tắt của Asynchronous Javascript and XML . Nó cho phép các trang web được cập nhật một cách bất đồng bộ mà không cần tải lại toàn bộ trang.
Trong các ứng dụng AJAX, việc trao đổi dữ liệu giữa trình duyệt web và script PHP phía máy chủ là không đồng bộ. PHP là một ngôn ngữ lập trình kịch bản phía máy chủ có thể được sử dụng để tạo nội dung động và xử lý dữ liệu.
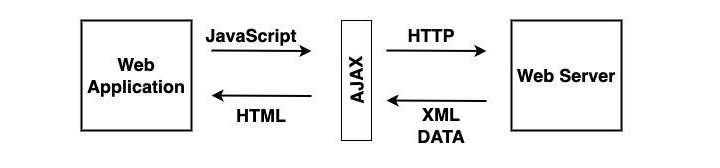
AJAX tạo ra một lớp bổ sung được gọi là động cơ AJAX ở giữa ứng dụng web và máy chủ web, nhờ đó chúng ta có thể thực hiện các cuộc gọi máy chủ ở chế độ nền bằng cách sử dụng JavaScript và lấy dữ liệu cần thiết, có thể cập nhật phần yêu cầu của trang web mà không cần tải lại toàn bộ trang. Điều này giảm thời gian làm mới trang và cung cấp trải nghiệm nhanh chóng và nhạy bén cho người dùng.

What is Required to Run AJAX?
Các công nghệ được sử dụng bởi AJAX đã được triển khai trong tất cả các trình duyệt hiện đại. Vì vậy, khách hàng không cần bất kỳ mô-đun bổ sung nào để chạy ứng dụng AJAX. Các công nghệ được sử dụng bởi AJAX bao gồm −
-
Javascript − Đây là một phần quan trọng của AJAX. Nó cho phép bạn tạo ra chức năng phía khách. Hoặc chúng ta có thể nói rằng nó được sử dụng để tạo ra các ứng dụng AJAX.
-
XML − Nó được sử dụng để trao đổi dữ liệu giữa máy chủ web và khách hàng.
-
The XMLHttpRequest − Nó được sử dụng để thực hiện việc trao đổi dữ liệu không đồng bộ giữa trình duyệt web và máy chủ web.
-
HTML and CSS − Nó được sử dụng để cung cấp đánh dấu và kiểu dáng cho văn bản trên trang web.
-
DOM − Nó được sử dụng để tương tác và thay đổi bố cục cũng như nội dung của trang web một cách động.
Để sử dụng AJAX với PHP, bạn sẽ cần sử dụng đối tượng XMLHttpRequest trong JavaScript để gửi yêu cầu đến máy chủ PHP. Máy chủ PHP sẽ xử lý yêu cầu và trả về phản hồi, thường là dưới dạng JSON hoặc XML. Mã JavaScript sau đó có thể phân tích phản hồi và cập nhật trang web tương ứng.
Đối tượng XMLHttpRequest trong JavaScript là một API dựa trên trình duyệt cho phép các nhà phát triển thực hiện các yêu cầu HTTP đến một máy chủ mà không cần tải lại trang. Đây là nền tảng của lập trình AJAX, cho phép tạo ra các ứng dụng web động và tương tác.
Đối tượng XMLHttpRequest có thể được sử dụng để −
-
Lấy dữ liệu từ một máy chủ, chẳng hạn như JSON, XML hoặc HTML.
-
Gửi dữ liệu đến máy chủ, chẳng hạn như dữ liệu biểu mẫu hoặc tải lên tệp.
-
Cập nhật một trang web mà không cần tải lại nó.
-
Tạo các ứng dụng trò chuyện và các tính năng tương tác khác.
Để sử dụng đối tượng XMLHttpRequest, trước tiên bạn cần tạo một phiên bản mới của nó. Sau đó, bạn có thể sử dụng phương thức open() để chỉ định phương thức HTTP và URL yêu cầu. Tiếp theo, bạn có thể thiết lập bất kỳ tiêu đề yêu cầu nào, nếu cần. Cuối cùng, bạn có thể gửi yêu cầu bằng cách sử dụng phương thức send().
Example
Dưới đây là một đoạn mã JavaScript đơn giản về cách sử dụng đối tượng XMLHttpRequest để lấy dữ liệu từ máy chủ −
// Create a new XMLHttpRequest object
var xhr = new XMLHttpRequest();
// Set the HTTP method and request URL
xhr.open("GET", "test.php");
// Send the request
xhr.send();
// Listen for the onload event to be fired
xhr.onload = function() {
// Check the status code to ensure the request was successful
if (xhr.status === 200) {
// Get the response data.
var users = JSON.parse(xhr.responseText);
// Do something with the user data.
} else {
// Handle the error
}
};
Kịch bản PHP trên máy chủ lấy dữ liệu từ yêu cầu AJAX và gửi lại phản hồi.
// Get the request data.
$name = $_GET["name"];
// Create a response object.
$response = new stdClass();
$response->message = "Hello, $name!";
// Send the response back to the client.
header("Content-Type: application/json");
echo json_encode($response);