PHP - Form Handling
HTML Forms đóng vai trò quan trọng trong các ứng dụng web PHP. Mặc dù một trang web được tạo hoàn toàn bằng HTML là một trang tĩnh, nhưng thành phần biểu mẫu HTML là một tính năng quan trọng giúp mang lại tính tương tác và hiển thị nội dung động. Chức năng xử lý biểu mẫu của PHP có thể xác thực dữ liệu thu thập từ người dùng trước khi xử lý.
Một biểu mẫu HTML là một tập hợp các điều khiển biểu mẫu khác nhau như trường văn bản, ô kiểm, nút radio, v.v., mà người dùng có thể tương tác, nhập hoặc chọn một số dữ liệu nhất định có thể được xử lý tại chỗ bằng JavaScript (xử lý phía máy khách), hoặc được gửi đến một máy chủ từ xa để xử lý với sự trợ giúp của các kịch bản lập trình phía máy chủ như PHP.
Một hoặc nhiều phần tử điều khiển biểu mẫu được đặt bên trong các thẻ <form> và </form>. form element được đặc trưng bởi các thuộc tính khác nhau như name, action và method.
<form [attributes]> Form controls </form>
Form Attributes
Trong số nhiều thuộc tính của phần tử biểu mẫu HTML, các thuộc tính sau thường được yêu cầu và định nghĩa −
Action Attribute
Một chuỗi đại diện cho URL xử lý việc gửi biểu mẫu. Ví dụ, http://example.com/test.php . Để gửi dữ liệu biểu mẫu đến cùng một script PHP mà trong đó định nghĩa biểu mẫu HTML, hãy sử dụng biến máy chủ PHP_SELF.
<form action="<?php echo $_SERVER['PHP_SELF'];?>" method="post">
Enctype Attribute
chỉ định phương thức mà dữ liệu biểu mẫu nên được mã hóa trước khi gửi đến máy chủ. Các giá trị có thể là −
-
application/x-www-form-urlencoded − Giá trị mặc định.
-
multipart/form-data − Sử dụng điều này nếu biểu mẫu chứa các phần tử <input> với type=file.
-
text/plain − Hữu ích cho mục đích gỡ lỗi.
Method Attribute
Một chuỗi đại diện cho phương thức HTTP để gửi biểu mẫu. Các phương thức sau đây là các giá trị có thể của thuộc tính method −
-
post − Phương thức POST; dữ liệu biểu mẫu được gửi dưới dạng thân yêu cầu.
-
get (default) − GET; dữ liệu biểu mẫu được thêm vào URL hành động với dấu phân cách "?". Sử dụng phương pháp này khi biểu mẫu không có tác động phụ.
-
dialog − Khi biểu mẫu nằm trong một <dialog>, nó sẽ đóng hộp thoại và gây ra sự kiện gửi khi gửi, mà không gửi dữ liệu hoặc xóa biểu mẫu.
Name Attribute
Tên của biểu mẫu. Giá trị không được là chuỗi rỗng và phải là duy nhất nếu có nhiều biểu mẫu trong cùng một tài liệu HTML.
Target Attribute
một chuỗi cho biết nơi hiển thị phản hồi sau khi gửi biểu mẫu. Nó nên là một trong các giá trị sau −
-
_self (default) − Tải vào cùng một ngữ cảnh duyệt web như hiện tại.
-
_blank − Tải vào một ngữ cảnh duyệt web mới không có tên.
-
_parent − Tải vào bối cảnh duyệt web cha của bối cảnh hiện tại.
-
_top − Tải vào ngữ cảnh duyệt web cấp cao nhất (một tổ tiên của ngữ cảnh hiện tại và không có cha).
Do đó, một biểu mẫu HTML điển hình, được sử dụng trong một ứng dụng web PHP trông như sau −
<form name="form1" action="<?php echo $_SERVER['PHP_SELF'];?>" action="POST"> Form controls </form>
Form Elements
Một biểu mẫu HTML được thiết kế với các loại điều khiển hoặc phần tử khác nhau. Người dùng có thể tương tác với những điều khiển này để nhập dữ liệu hoặc chọn từ các tùy chọn có sẵn. Một số phần tử được mô tả dưới đây −
Input Element
Phần tử input đại diện cho một trường dữ liệu, cho phép người dùng nhập và/hoặc chỉnh sửa dữ liệu.
Thuộc tính type của phần tử INPUT điều khiển dữ liệu. Phần tử INPUT có thể có các loại sau −
Text
Một trường văn bản để nhập một dòng văn bản.
<input type="text" name="employee">
Password
Một trường văn bản đơn dòng mà ẩn các ký tự đã nhập.
<input type="password" name="pwd"><br>
Checkbox
Một hộp kiểm hình chữ nhật có thể kiểm tra, là một tập hợp các giá trị bằng không hoặc nhiều hơn từ một danh sách đã được xác định trước.
<input type="checkbox" id="s1" name="sport1" value="Cricket"> <label for="s1">I like Cricket</label><br> <input type="checkbox" id="s2" name="sport2" value="Football"> <label for="s2">I like Football</label><br> <input type="checkbox" id="s3" name="sport3" value="Tennis"> <label for="s3">I like Tennis</label><br><br>
Radio
Loại này hiển thị một nút bấm hình tròn có thể nhấp với hai trạng thái (BẬT hoặc TẮT), thường là một phần của nhiều nút trong một nhóm nút radio.
<input type="radio" id="g1" name="gender" value="Male"> <label for="g1">Male</label><br> <input type="radio" id="g2" name="female" value="Female"> <label for="g2">Female</label><br>
File
Loại đầu vào hiển thị một nút có chú thích là tệp và cho phép người dùng chọn một tệp từ hệ thống tệp của máy khách, thường để được tải lên máy chủ. Thuộc tính enctype của biểu mẫu phải được đặt thành "multipart/form-data".
<input type="file" name="file">
Một trường văn bản đơn, được tùy chỉnh để chấp nhận một chuỗi tuân thủ định dạng email hợp lệ.
URL
Một trường văn bản đơn dòng được tùy chỉnh để chấp nhận một chuỗi phù hợp với URL hợp lệ.
Submit
Phần tử đầu vào này tạo ra một nút, khi được nhấn, sẽ bắt đầu việc gửi dữ liệu biểu mẫu đến URL được chỉ định trong thuộc tính action của biểu mẫu hiện tại.
<input type="submit" name="Submit">
Select Element
Phần tử select đại diện cho một điều khiển để chọn trong số một tập hợp các tùy chọn. Mỗi lựa chọn được định nghĩa bằng thuộc tính option của Điều khiển Select. Ví dụ −
<select name="Subjects" id="subject"> <option value="Physics">Physics</option> <option value="Chemistry">Chemistry</option> <option value="Maths">Maths</option> <option value="English">English</option> </select>
Form Example
Hãy sử dụng các phần tử biểu mẫu này để thiết kế một biểu mẫu HTML và gửi nó đến một script PHP_SELF.
<html>
<body>
<form method = "post" action = "<?php
echo htmlspecialchars($_SERVER["PHP_SELF"]);?>">
<table>
<tr>
<td>Name:</td>
<td><input type = "text" name = "name"></td>
</tr>
<tr>
<td>E-mail: </td>
<td><input type = "email" name = "email"></td>
</tr>
<tr>
<td>Website:</td>
<td><input type = "url" name = "website"></td>
</tr>
<tr>
<td>Classes:</td>
<td><textarea name = "comment" rows = "5" cols = "40"></textarea></td>
</tr>
<tr>
<td>Gender:</td>
<td>
<input type = "radio" name = "gender" value = "female">Female
<input type = "radio" name = "gender" value = "male">Male
</td>
</tr>
<td>
<input type = "submit" name = "submit" value = "Submit">
</td>
</table>
</form>
<?php
$name = $email = $gender = $comment = $site = "";
if ($_SERVER["REQUEST_METHOD"] == "POST") {
$name = $_POST["name"];
$email = $_POST["email"];
$name = $_POST["name"];
$comment = $_POST["comment"];
$gender = $_POST["gender"];
$site = $_POST["website"];
}
echo "<h2>Your given values are as:</h2>";
echo $name;
echo "<br>";
echo $email;
echo "<br>";
echo $site;
echo "<br>";
echo $comment;
echo "<br>";
echo $gender;
?>
</body>
</html>
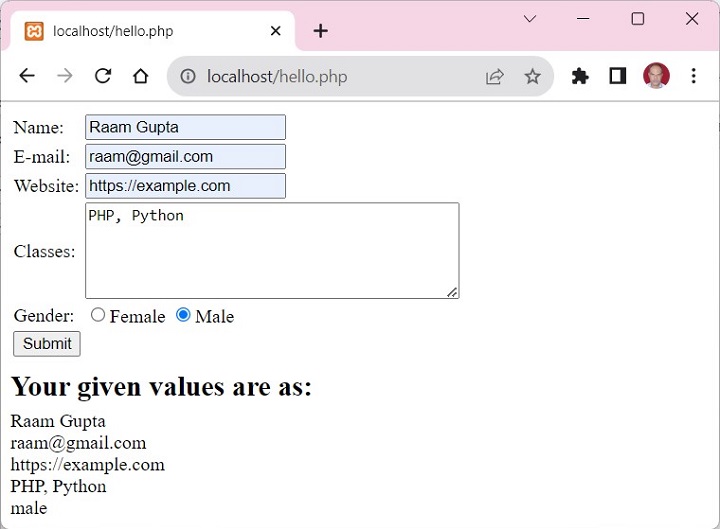
Nó sẽ tạo ra output −